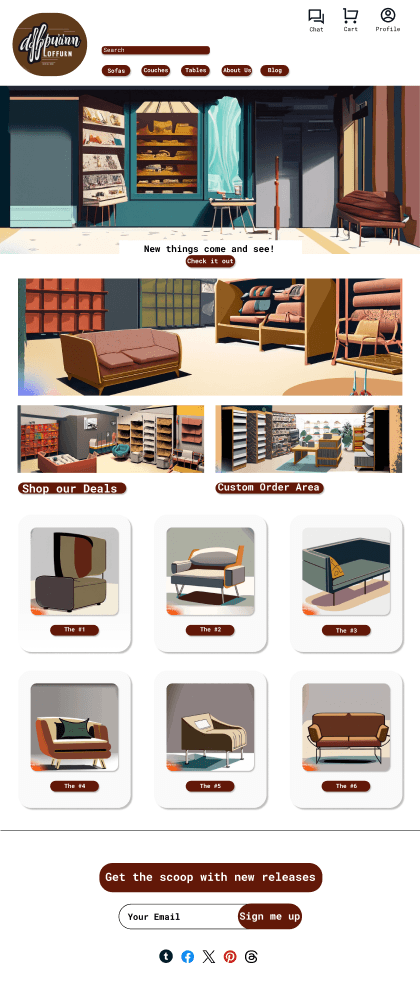
Adapitifurn Homepage
Interactive Design Prototype
Tools
Figma
Freeform
Unsplash
1. Objectives
To create a mockup that appears to be a fully functional design.
To further learn the use of prototyping software.
2. Project Overview
Client Context: The project involved designing two homepage mockups for a client, ensuring alignment with their branding and thematic requirements as outlined in the provided client package.
Task: The mockups were to be created using supplied assets (logos, visuals, and text), with a focus on delivering polished, complete designs.
3. Design Process
5. Challenges and Solutions
Challenge 1: Adapting wireframes to meet new specifications without disrupting the overall layout.
Solution: Redesigned sections while preserving the original structure’s clarity and flow.
Challenge 2: Ensuring both mockups maintained visual consistency while offering distinct design approaches.
Solution: Created a style guide for colours, typography, and spacing, which helped maintain uniformity across designs.
6. Outcomes and Learnings
Successfully delivered two complete homepage mockups tailored to client requirements.
Gained hands-on experience with Figma and improved workflow efficiency.
Enhanced skills in visual hierarchy, navigation design, and branding integration.
4. Key Features
Navigation Design: Designed intuitive navigation with clear links to primary sections, ensuring a seamless user experience.
Visual Hierarchy: Applied typography and spacing to direct user attention to critical elements like the call-to-action and featured content.
Branding Elements: Integrated provided logos and visuals to reinforce brand identity and align with the client’s thematic requirements.